前言
在做好运营的基础上,我们可以尝试通过新版Zibll V6.0,创造更多的商业价值。
比方说,做一个仅VIP可见的页面?这样是否可以帮助你引入更多的付费用户呢?
(当然,玩法不止这些,你还可以设计成仅认证用户可见、仅LV5活跃度用户可见!)
实例分享:抖音/快手/B站/微博等多家视频在线去水印(仅VIP用户使用)
代码
<?php
/**
* Template name: FancyPig-在线去水印
* Description: 在线去水印仅对VIP用户开放
*/
// 获取链接列表
get_header();
$header_style = zib_get_page_header_style();
?>
<main class="container">
<div class="content-wrap">
<div class="content-layout">
<?php while (have_posts()) : the_post(); ?>
<?php if ($header_style != 1) {
echo zib_get_page_header();
} ?>
<div class="box-body theme-box radius8 main-bg main-shadow">
<?php if ($header_style == 1) {
echo zib_get_page_header();
} ?>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
.inputUrl{width: 100%; display: flex; justify-content: flex-end; align-items: center; flex-direction: column;} .textUrl{width: 90%; height: 45px; outline: none; padding: 4px 8px; border-radius: 8px; border: 1.5px solid #c0c0c0; outline: none; background: #00000000; font-weight: 700; box-shadow: 0px 0px 2px #eeeeee;} .sendBtn{width: 90%; height: 40px; margin: 15px; border-radius: 8px; background-color:#ff64ac;font-weight: 700;user-select: none;} .down{text-align: center;} .down a{display: inline-block; padding: 0 1em; margin: 0.5em; height: 2.75em; border: solid 1px #c8cccf; border-radius: 4px; background-color: transparent; color: #414f57!important; text-align: center; text-decoration: none; white-space: nowrap; line-height: 2.75em; font-weight: 700;} #myDiv{color: #0089fff0; overflow-y: hidden; background-color: #f0f1f1fa; margin: 10px; border-radius: 8px; word-wrap: break-word;} #myDiv1{text-align: center;font-weight: 700;padding: 10px;}
</style>
</head>
<!--<div id="wrapper">-->
<!--<form method="post">-->
<center><h3>抖音/快手/微博小视频去水印功能</h3><center>
<div id="myDiv1">
<p>
目前支持:抖音/皮皮虾/火山/微视/微博/绿洲/最右/轻视频/instagram/哔哩哔哩/快手/全民小视频/皮皮搞笑
<br>
温馨提示:粘贴视频地址时无需删除文案 但如果视频链接正确但解析失败请删掉文案后重试
</p>
</div>
<?php if (!is_user_logged_in()){
echo '<div class="flex jc" style="min-height:50vh;">';
echo zib_get_nocan_info($cuid, 'watermark', '您都没登陆就想去水印啊');
echo '</div>';
}?>
<?php if (is_user_logged_in() && zib_get_user_vip_level($user_id)<1){
echo '<div class="mb20 wp-posts-content"><div class="hide-post mt6"><div class=""><i class="fa fa-unlock-alt mr6"></i>在线去水印功能已隐藏</div><div class="text-center em09 mt20"><p class="separator muted-3-color mb20">以下用户组可使用</p><p><a class="but mm3 pay-vip" vip-level="1" href="javascript:;"><img class="img-icon mr6 em12 ls-is-cached lazyloaded" src="https://www.iculture.cc/wp-content/themes/fancypig/img/vip-1.svg" data-src="https://www.iculture.cc/wp-content/themes/fancypig/img/vip-1.svg" data-toggle="tooltip" title="" alt="披萨会员" data-original-title="披萨会员">披萨会员及以上会员</a></p></div></div></div>';
} ?>
<?php if (is_user_logged_in() && zib_get_user_vip_level($user_id)>=1){ ?>
<!---->
<div class="inputUrl">
<input class="textUrl" type="text" placeholder="请粘贴视频链接" id="input1" class="longurl">
<button class="btn sendBtn" type="button" onclick="setValue()" style="color:#fff">解析</button>
</div>
</form>
<div class="down"></div>
<div id="myDiv"></div>
</div>
<script>
function setValue(){
var v = document.getElementById("input1").value;
var xmlhttp;
if(window.XMLHttpRequest){
xmlhttp=new XMLHttpRequest();
}
else{
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");}
xmlhttp.open("GET","https://tenapi.cn/video?url="+v,false);
xmlhttp.send();
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
var jsonObj = JSON.parse(xmlhttp.responseText);
$(".down").html('<h4 id="form-title" style="font-weight: 700;">'+jsonObj.title+'</h4><a id="form-cover" href="'+jsonObj.cover+'" target="_blank" download="video">下载封面</a><a id="form-video" href="'+jsonObj.url+'" target="_blank" download="video">下载视频</a><a id="form-music" href="'+jsonObj.music+'" target="_blank" download="video">下载音乐</a>');
}
function setValue(){
var data = document.getElementById("input1").value;
let regex = /http[s]?:\/\/[\w.]+[\w\/]*[\w.]*\??[\w=&:\-\+\%]*[/]*/;
var v = data.match(regex)[0];
console.log(v);
var xmlhttp;
if(window.XMLHttpRequest){
xmlhttp=new XMLHttpRequest();
}
else{// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");}
xmlhttp.open("GET","https://tenapi.cn/video/?url="+v,false);
xmlhttp.send();
var jsonObj = JSON.parse(xmlhttp.responseText);
console.log(jsonObj);
var code = jsonObj.code;
// if(code == '200'){
// mdui.snackbar({
// message: '解析成功'
// });
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
var jsonObj = JSON.parse(xmlhttp.responseText);
$(".down").html('<h4>'+jsonObj.title+' </h4><a id="form-cover" href="'+jsonObj.cover+'" target="_blank" download="video">下载封面</a><a id="form-video" href="'+jsonObj.url+'" target="_blank" download="video">下载视频</a><a id="form-music" href="'+jsonObj.music+'" target="_blank" download="video">下载音乐(抖音)</a> ');
// }else{
// mdui.snackbar({
// message: '解析失败,视频不存在或者链接不正确'
// });
// }
}
</script>
</html>
<!---->
<?php
} ?>
<?php endwhile; ?>
</div>
<?php comments_template('/template/comments.php', true); ?>
</div>
</div>
<?php get_sidebar(); ?>
</main>
<?php
get_footer();代码使用方法
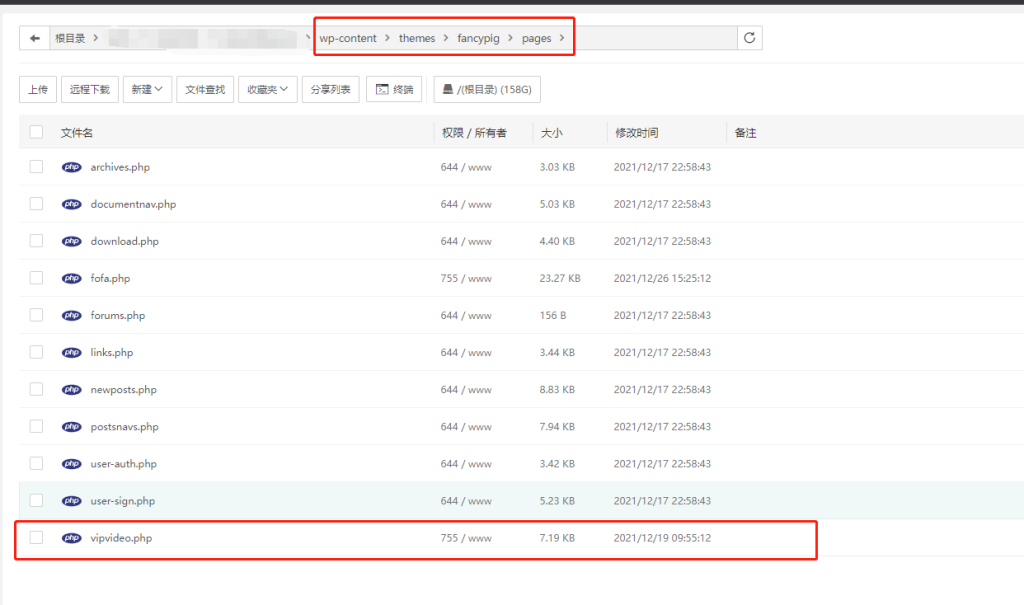
创建好一个php文件(例如我这里是vipvideo.php),将代码粘贴进去,放入我们的wp-content-themes-zibll-pages目录下

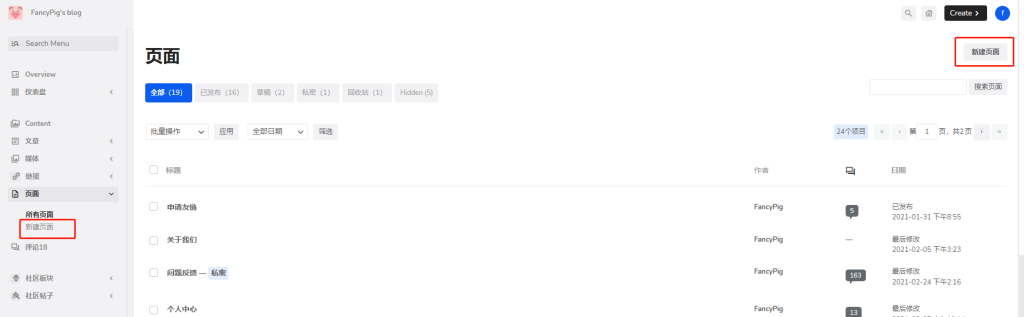
然后在wordpress后台,新建页面

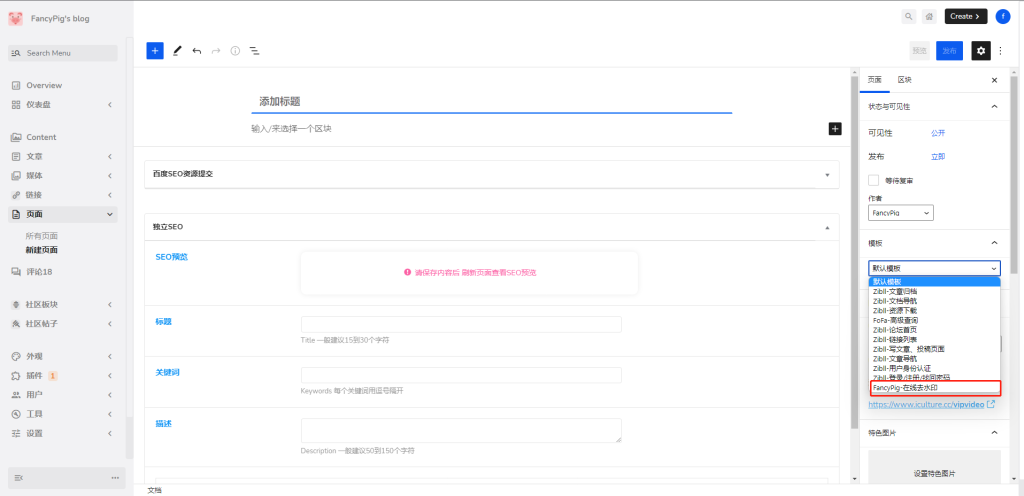
选择我们刚才上传的模板,设置好对应的别名(比方说我这里URL别名就叫watermark)

然后保存,我们在前台就可以正常访问了!
思路及核心代码
上面我只是抛砖引玉,其实还可以做出更多的功能来。
比方说,在运营时,我们需要限定仅认证用户可见,那如何修改上面的代码呢?
我们下面给出一些实例,供大家参考。
页面基本结构
<?php
/**
* Template name: 模板名称
* Description: 模板介绍
*/
get_header();#需要头部就写,不需要这行就删掉
?>
<!--这里需要填写你的网页内容-->
<?php
get_footer();判断未登录用户方法
- !is_user_logged_in() 表示没有登录的用户
- zib_get_nocan_info($user_id, $capability, $msg = ”) 该函数主要用来提醒权限不足,第二个是权限能力名称,第三个msg是用来提示用户的,当然我们这里后两者不需要调用,随便填也可以
<?php if (!is_user_logged_in()){
echo '<div class="flex jc" style="min-height:50vh;">';
echo zib_get_nocan_info($cuid, 'page_name', '您都没登陆,还想着白嫖吗');
echo '</div>';
}?>判断已登录但没有认证的用户方法
- is_user_logged_in() 表示已经登录的用户
- !zib_is_user_auth() 表示没有认证的用户
相关核心代码
<?php if (is_user_logged_in() && !zib_is_user_auth()) {
echo '<div class="mb20 wp-posts-content"><div class="hide-post mt6"><div class=""><i class="fa fa-unlock-alt mr6"></i>Fofa高级查询仅对内部人员开放</div><div class="text-center em09 mt20"><p class="separator muted-3-color mb20">以下用户组可查看</p><p><a class="but mm3" href="https://www.iculture.cc/user/auth"><svg class="mr6 em12" aria-hidden="true"><use xlink:href="#icon-user-auth"></use></svg>认证用户</a></p></div></div></div>';
echo '</div>';
}?>判断认证的用户
- zib_is_user_auth() 表示已经认证的用户
相关核心代码
<?php if (zib_is_user_auth()) { ?>
<!--这里填你想给认证用户组展现的内容-->
<?php
} ?>总结
因此,我们拿到任何一个以前写过的代码,加上简单的逻辑就可以创造出带有用户权限的页面,当然,这也仅限于一个单页面,这是最简单的,诸如此类的还有很多,可以头脑风暴一下,比方说:全网VIP视频在线解析、全网视频在线去水印、程序员开发工具在线代码调试、随机密码在线生成、MD5/Hash在线加解密,这些都很好做。
我们可以利用我们已有的工具配合用户权限,更好的融入到系统之中,吸引更多的付费用户或者认证用户或者是用户等级超过多少的用户!
以上是资料的部分预览内容,完整电子版购买后即可下载,或开通会员全站免费下载点击查看详情
这不是你想要的资料?那就去搜索看看!点击去搜索>>>
© 版权声明
THE END